使用造型 / style
作者: NingNing
創建日期: 2022-07-19
最後更新: 2022-12-06
我們使用造型(style) 來定義圖片,UI,文字的外觀
範例:
style default:
properties gui.text_properties()
language gui.language
style input:
properties gui.text_properties("input", accent=True)
adjust_spacing False
style hyperlink_text:
properties gui.text_properties("hyperlink", accent=True)
hover_underline True
style gui_text:
properties gui.text_properties("interface")
style button:
properties gui.button_properties("button")
style button_text is gui_text:
properties gui.text_properties("button")
yalign 0.5
上面的代碼都是來自當你從 Renpy 建立新專案時自帶的文件 (screen.rpy)
除了 screen.rpy 以外在 gui.rpy 裡面也有很多 style 的範例窩
自訂造型
在 Renpy 裡有很多自訂造型的方式
(關於自訂造型我在這篇也有稍微提到)
自訂文字造型
關於自訂文字造型的方法,這篇文章中我會介紹3種方式
第一種
你可以直接寫在句子裡
範例:
{b}這是重點{/b}
像是上面這樣包在{b}和{/b} 裡面的字就會加粗囉
更多範例可以點這篇
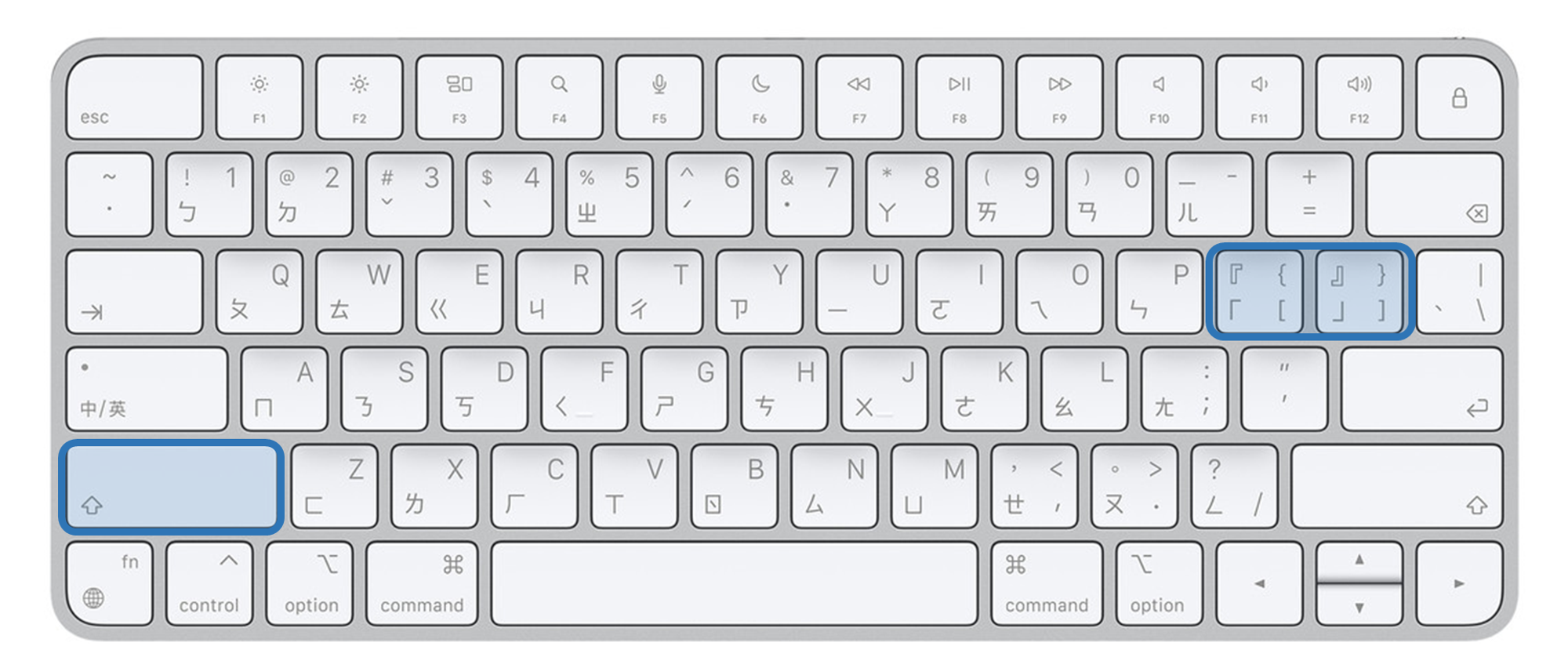
如果你不知道{}怎麼打的話:
 壓住 Shift 鍵和刪除鍵左下的2個鍵就可以打出{}拉
壓住 Shift 鍵和刪除鍵左下的2個鍵就可以打出{}拉
如果你使用的事其他鍵盤的話,可以仔細觀察你的鍵盤看看哪一格有 {} 2個標誌
第二種
要自訂文字的造型還有其他的方法,像是定義好一個造型然後在創建一段文字然後套用定義好的造型
作法差不多是像這樣:
先建立一個造型:
style newStyle:
color "e882a3"
- 上面是讓文字變成粉色的造型
- 這個造型的名字叫做
newStyle
然後在對話中加上 {=newStyle} 和 {/newStyle}
範例:
"這是 {=newStyle}粉色[{/newStyle}"

另外一個範例:
style newStyle:
color "e882a3"
size 45
font "HinaMincho-Regular.ttf"
italic True
bold True
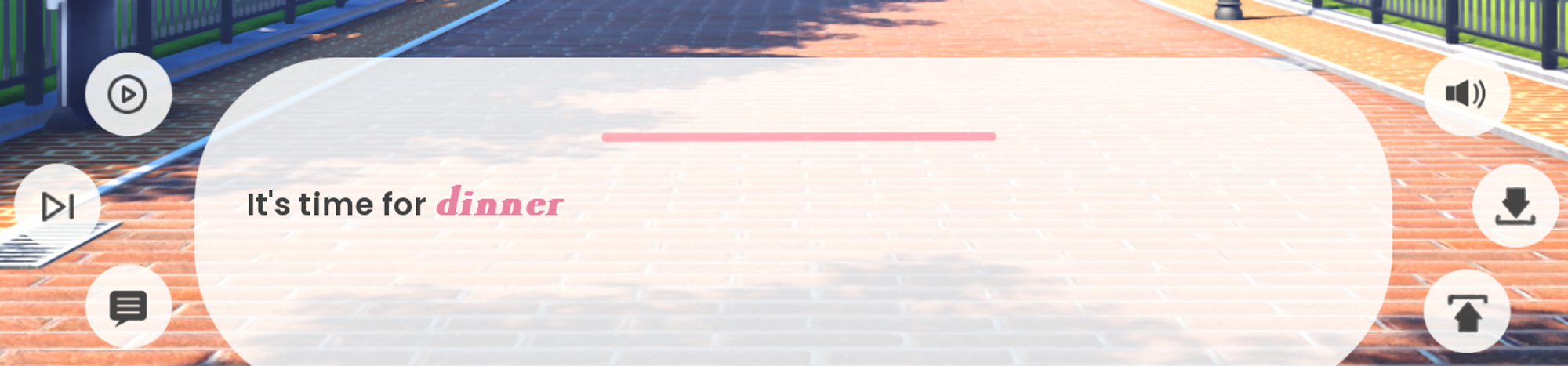
"It's time for {=newStyle}dinner{/newStyle}"
預覽畫面:

- 讓 dinner 的顏色變成粉紅色 (e882a3),文字改成 HinaMincho-Regular.ttf,文字便斜(italic True) 還有加深 (bold True)
第三種
直接在 gui.rpy 或是 screen.rpy 裡跟改文字造型
像是
define gui.text_color = u'#404040'
改變上面的顏色代碼 (#404040) 就可以改變默認的對話文字 --> 這會影響到所有的對話文字窩
使用{=造型名字}文字{/造型名字} <-- 這個方式只會影響到在2個 {} 裡面的文字
你也可以在 gui.rpy 裡改變文字的大小,位置等
另外也可以在 screen.rpy 裡改變文字的造型
主要可以在 screen say(who, what): 下面找到關於對話文字的設定
像是如果你在 screen say(who, what): 裡面的 style say_dialogue:下加上 color "#e882a3"的話之後的對話文字都會變成這個顏色(#e882a3)窩
造型(style)除了用在文字上以外還可以用在其他地方,像是用在 UI 上
關於自訂Renpy UI 我主要會放在 GUI專區
今天這篇的教學就結束拉~

請我喝杯咖啡: Ko-Fi | PayPal
進入我的官網: Space Of NingNing
訂閱我的YT (不定時會有教學影片) : NingNing
訂閱 Newsletter: 點擊傳送門
聯絡我 / 傳訊息給我
透過 Twitter 聯絡我: @wSmileFlowerw
透過 Email 聯絡我 : youolikeojazz@gmail.com